Winter Show Poster
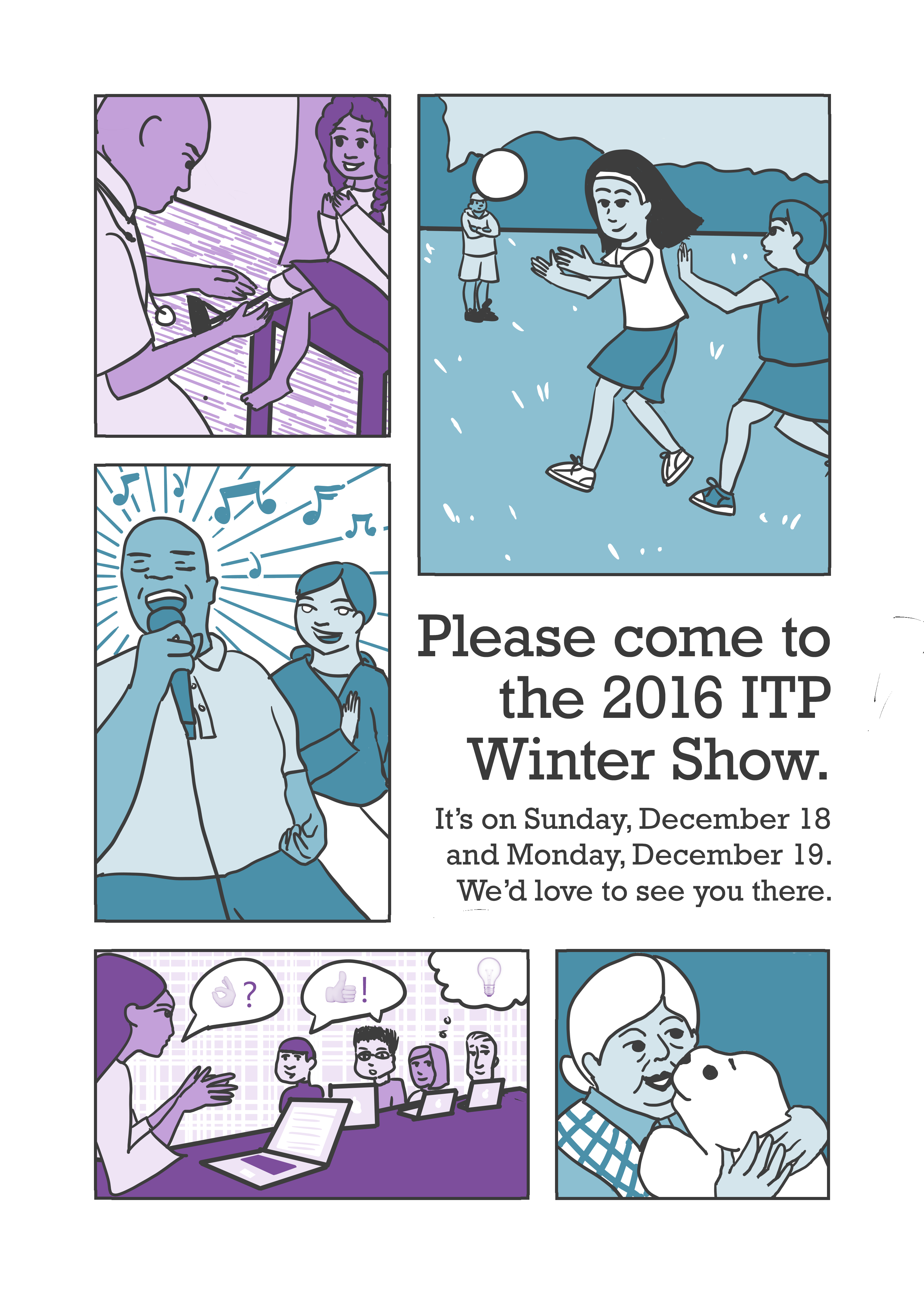
I felt guilty about how I didn’t do my best making my business card double sided, so I also did a visual language assignment our section wasn’t actually assigned– making a postcard for the winter show. The brief says that they were looking for “a more humanistic view of ITP” and I ran with that in mind. I was also hoping to submit a very different design from the other submissions: I suspected that most other students would use photography and focus on other students. I decided I’d illustrate my poster, and focus on applications of ITP– our creations and the people who interact with them.

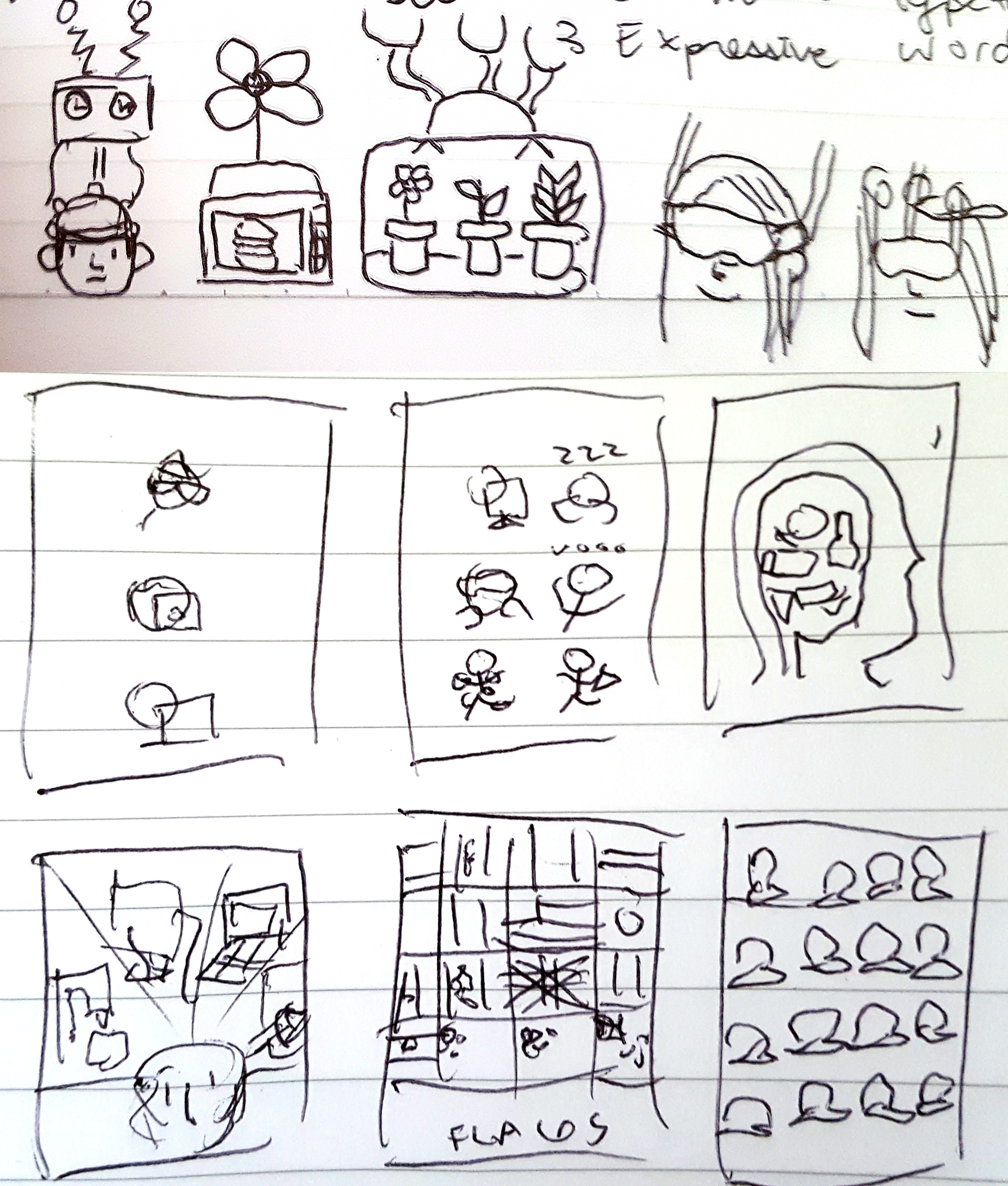
I sketched out a number of concepts based around this, ranging from the fantastic to the very practical. Should my poster focus on our dream inventions, our aspirations? Should they abstractly focus on the users? In the end, I decided to focus on a few concrete scenes from actual applications. I sought inspiration from comic books and posters like that for Bill Cunningham, New York– so much humanity is on display in this poster.

I brainstormed a list of classes that might make good scenes, and then whittled the list down to the following:
- Designing for Seniors in the Information Age
- Hardwired for Stories Out Loud: Why Stories Matter
- Design for the Real World: BeatRockers @ the Lavelle School
- Developing Assistive Technologies
- Big Games
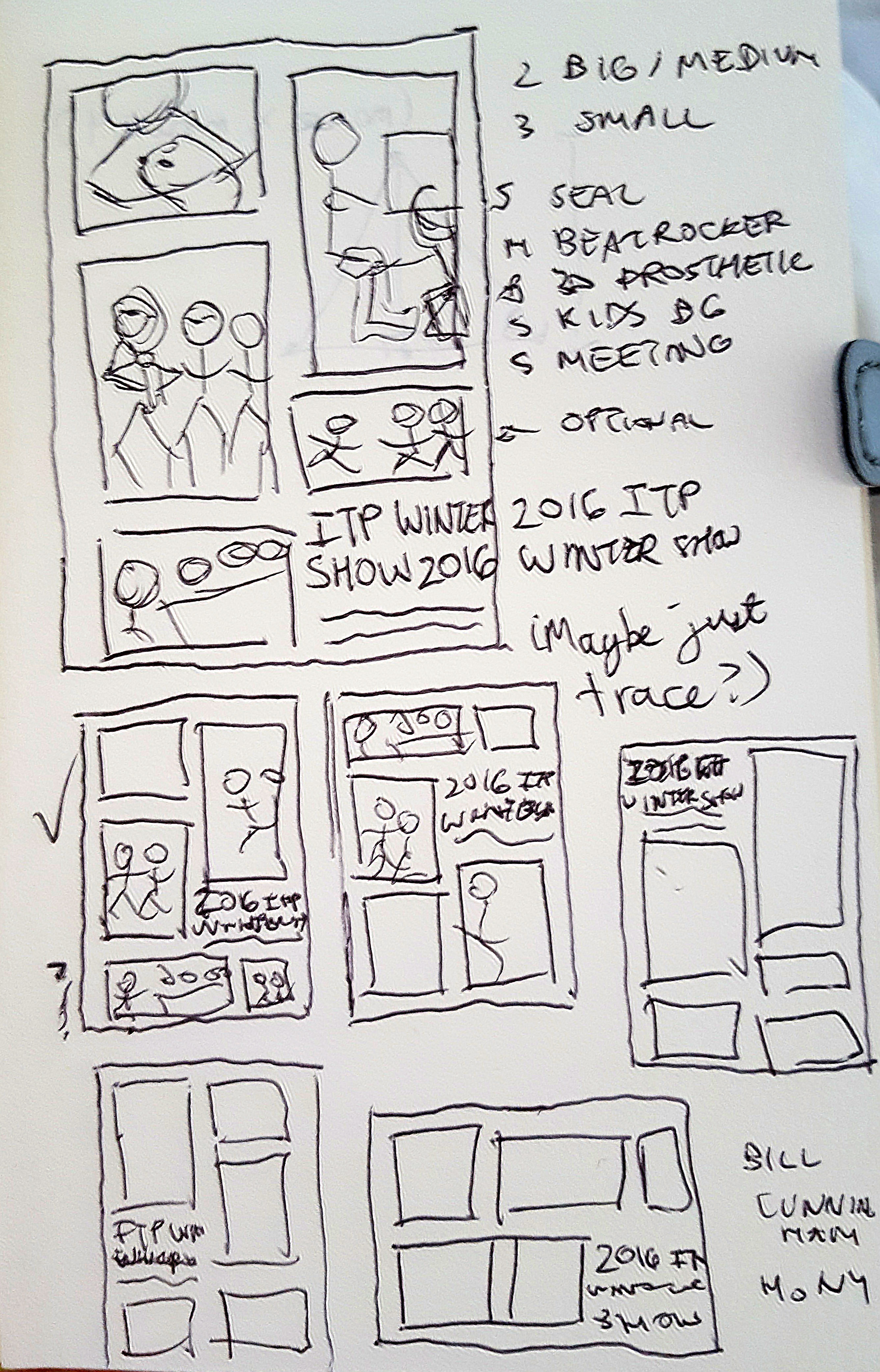
I then drafted out a number of layouts for these scenes. I decided on the checkmarked layout– I figured the poster might be displayed a bit higher, and having the text at the midpoint would put it at eye level.

From here, I moved to digital production.
It’s a bit funny– when I program and have git, I meticulously make commits and backups and always have the older versions on hand. I forget that entirely when I work with graphics: I didn’t save any of my earlier computer drafts. I’ll just describe them here.
I started off finding reference images, and creating a draft with stick figures– I just wanted to get the postures right. I then created an initial line drawing and colour testing– colour is so integral to the final image, so I wanted to have a good idea of what it would look like before I spent the time inking the outlines. I decided to stick with a small palette, to save time and since I thought it’d be visual interesting– taking inspiration from the works of Chris Ware and designers on Dribbble.
With a lot of colours, the image is a bit distracting, and the titling and words do not stand out as much. I also wanted to subtlely evoke NYU and use purple– a hard feat if I were to use realistic colours. I ended up with the colours you can see below in my final version, after inking, colouring, and typesetting. It’s distinctive and futuristic, but still soft. Just like ITP?

Subscribe via RSS